SqueezeFunnels provides a button module that allows you to create and style buttons easily.
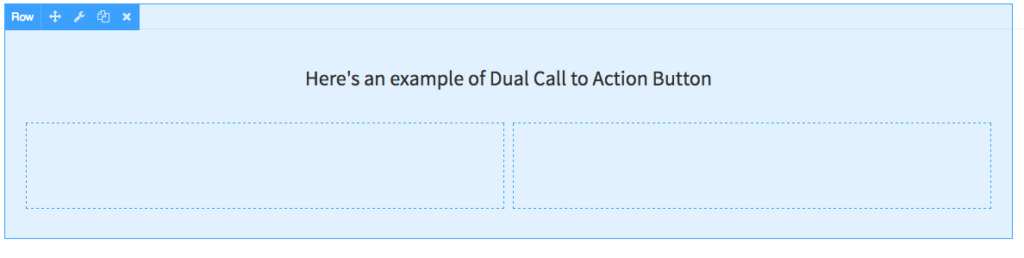
First of all, you need to add a 2-column row layout to the content section, as shown below.

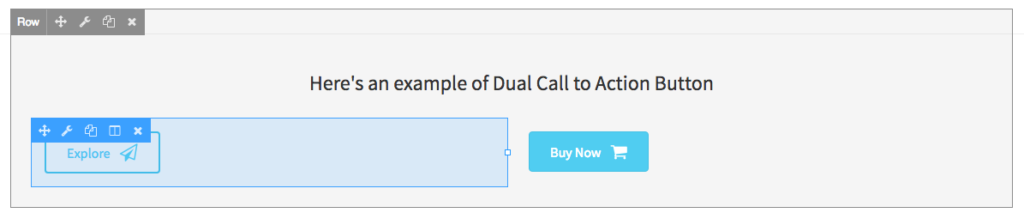
Next, add the button module in both the columns and style them as per your requirements. I have created a flat button and another one as a transparent button. Now, we have both the buttons in place but, these aren’t aligned perfectly and should be in the center. The buttons are aligned to the left by default.
Now, we have both the buttons in place but, these aren’t aligned perfectly and should be in the center. The buttons are aligned to the left by default.
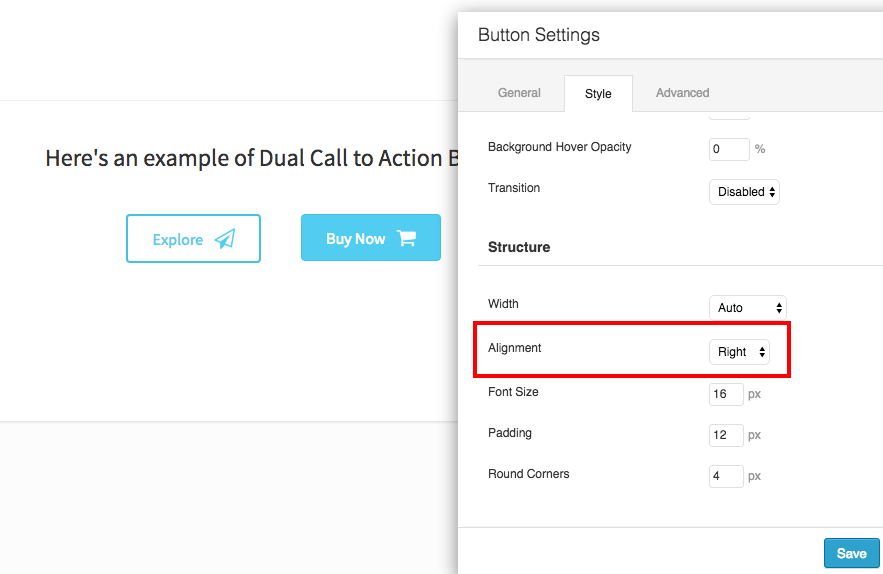
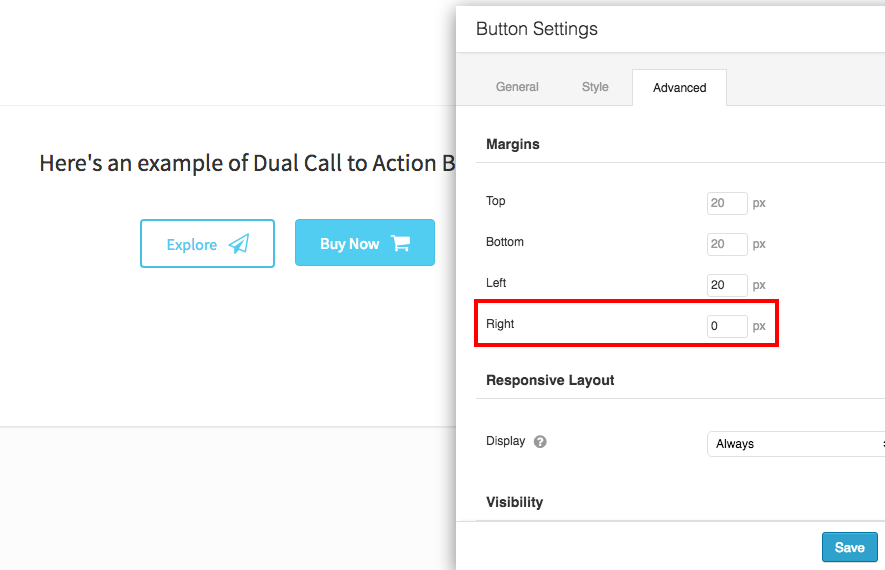
So, if we look at the screenshot, Buy Now buttons looks fine. All we need to do is move the Explore button to the right. For this, simply click the button to open button module settings and change the alignment to Right as shown below.

As you can see, now both the buttons look balanced and center aligned. In order to reduce the gap between the buttons, we can adjust the right margin for the first button to zero or second button’s left margin to zero.

Create Dual Buttons using SFUA Module
This was how you can create dual buttons using BSFUA Module easily.
This module provides you with easy to use options for styling and can do much more than the default Button module.
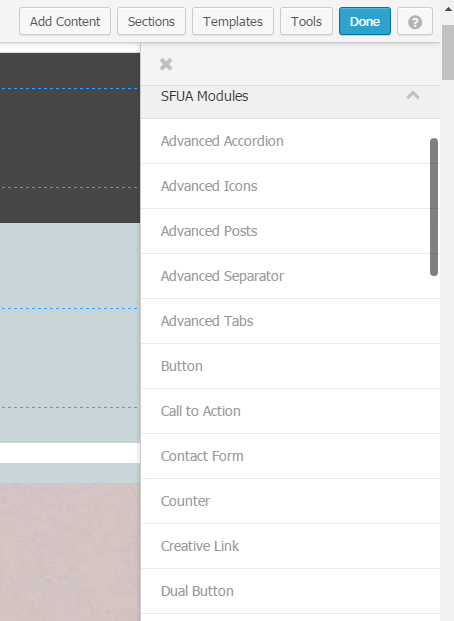
In the SF builder click on the "Add Content" tab and expand SFUA Module. Drag and drop "Dual Button" to where you want it to go.

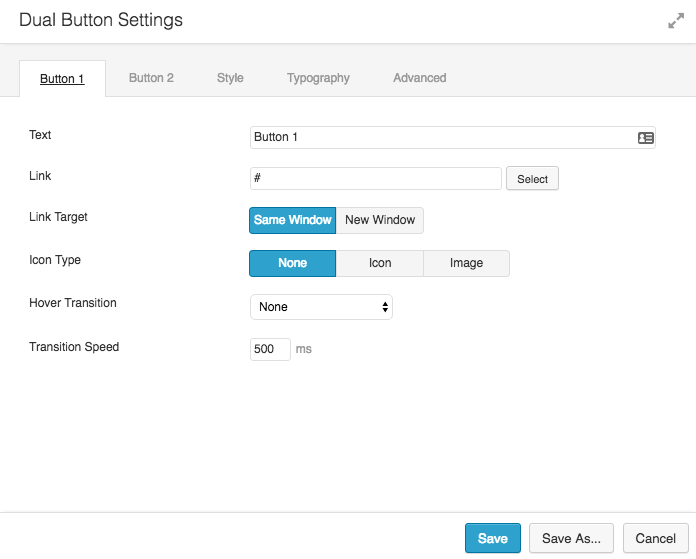
Customize your buttons.

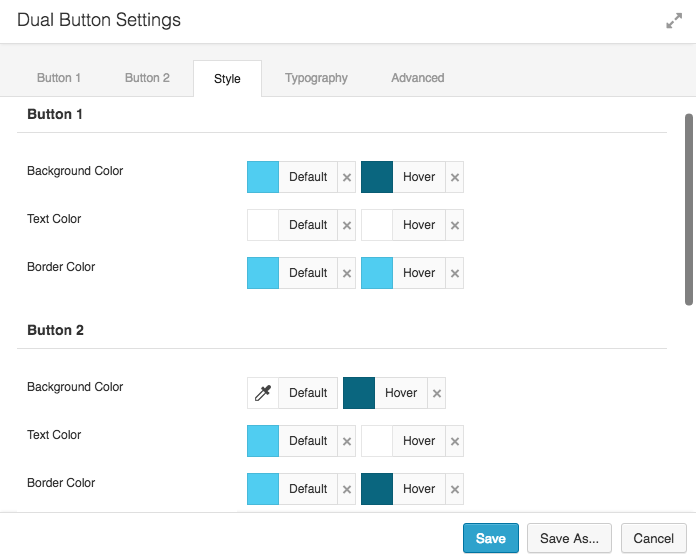
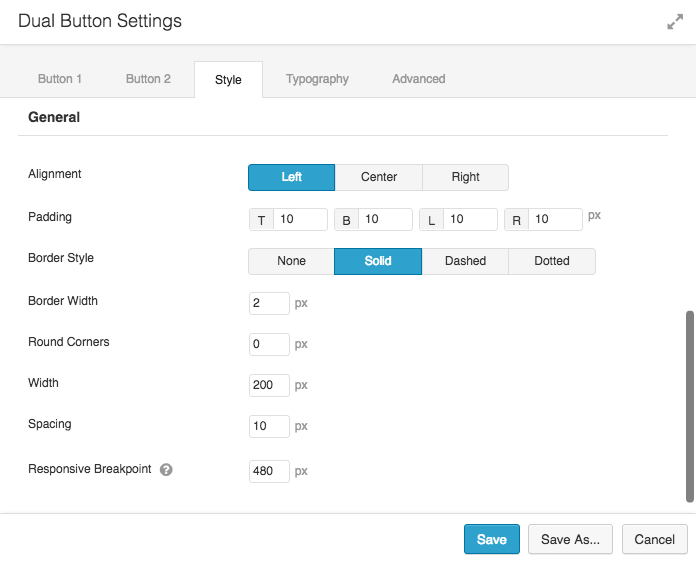
Style Options for Dual Button Module


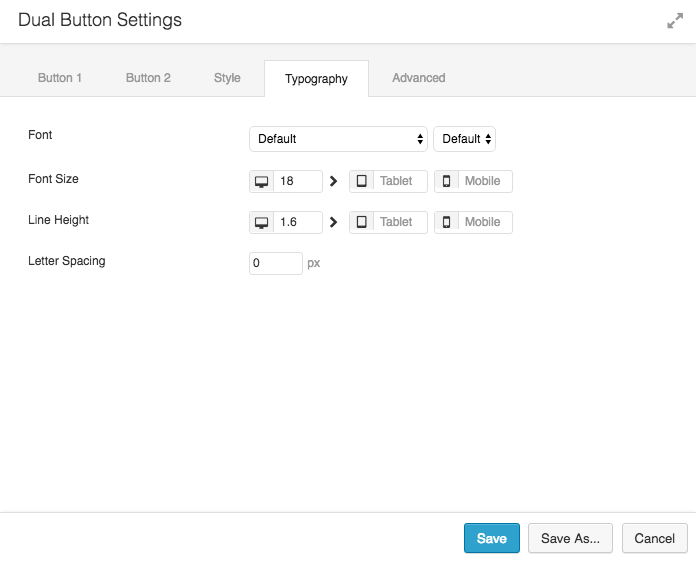
Dual Button Typography Options

Save your button. Here’s the end result.