The global settings is located within the builder interface under Tools > Global Settings. Updates you make in the global settings affect all builder pages within your site.

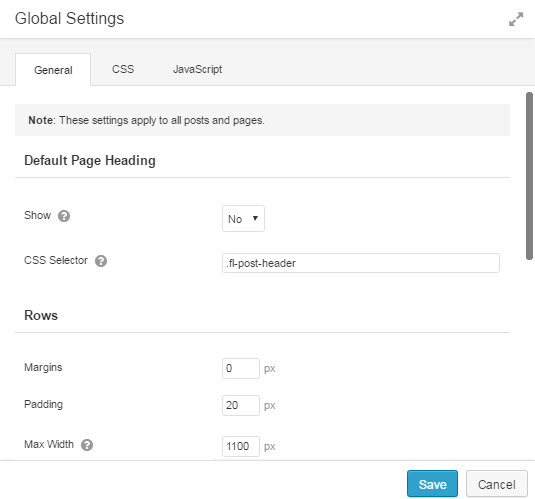
Default Page Heading


This setting allows you to either show or hide the default page heading (post/page title). If you choose to hide it, you will need to enter the CSS selector for the default page heading in your theme.
Rows
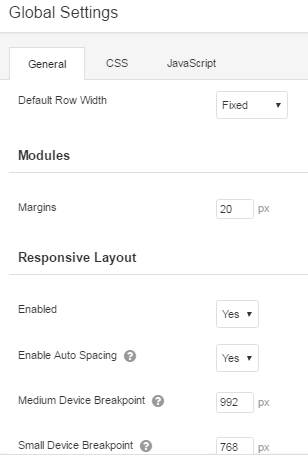
This is where you change the default margins, padding and width for rows within a builder layout. The Max Width setting allows you to choose the maximum width for rows that are fixed width. The Default Row Width and Default Row Content Width settings allow you to choose whether new rows and row content will be full width or fixed width by default.
Modules
This is where you change the default margins for modules within a builder layout.
Responsive Layout
This is where you choose either enable or disable the responsive layout and change the breakpoints for medium and small devices if it’s enabled. The default breakpoints should be fine in most cases but advanced users can tweak these for more fine-tuned responsive layouts.
CSS
The CSS tab allows you to enter and live preview CSS code that will be applied to every squeezefunnels layout on your site.
JavaScript
The JavaScript tab allows you to enter JavaScript code that will be applied to every squeezefunnels layout on your site.
Layout Settings
The layout settings is located within the builder interface under Tools > Layout CSS/ JavaScript. This is where you change settings that affect only the current layout that you are editing (as opposed to the Global Settings which affect all layouts).

CSS
The CSS tab allows you to enter the live preview CSS code that will be applied to the current layout you are editing.
JavaScript
The JavaScript tab allows you to enter JavaScript code that will be applied to the current layout you are editing.
