Easy scrolling is great to use when you have a long single page site.
Any module linked can be made to scroll the page to another row, column or module when clicked. For the purpose of this document, the term "element" can refer to a row, column or module.
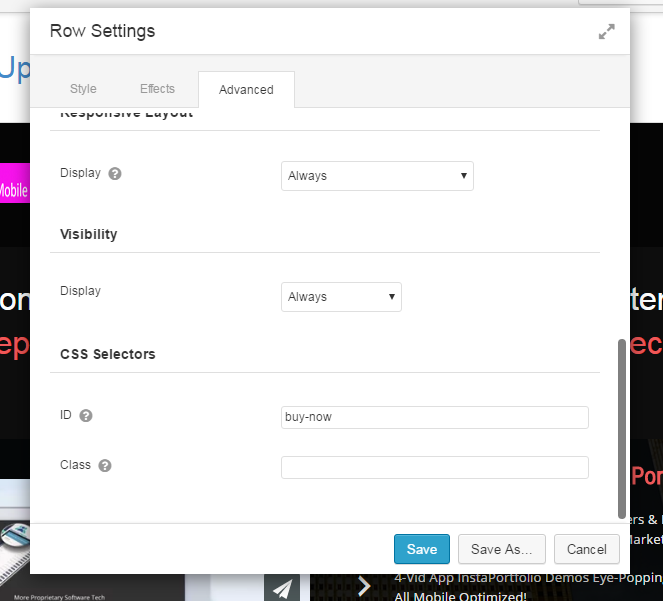
First you have to create a unique ID of an element you want to direct users to upon clicking a button in your page. While in the builder go to the settings of an element and go to the advanced tab. Below the CSS Selectors put an ID for your element. For example "buy-now". Make sure you only use alphanumeric characters, dashes or underscores.

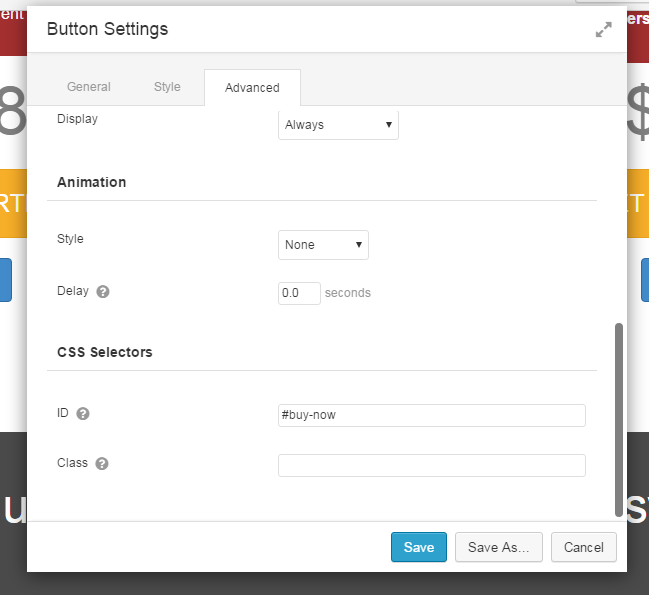
Next is to Add the Unique ID of the element you created with a number sign (#) as the prefix.
In the example below I used a button - #buy-now

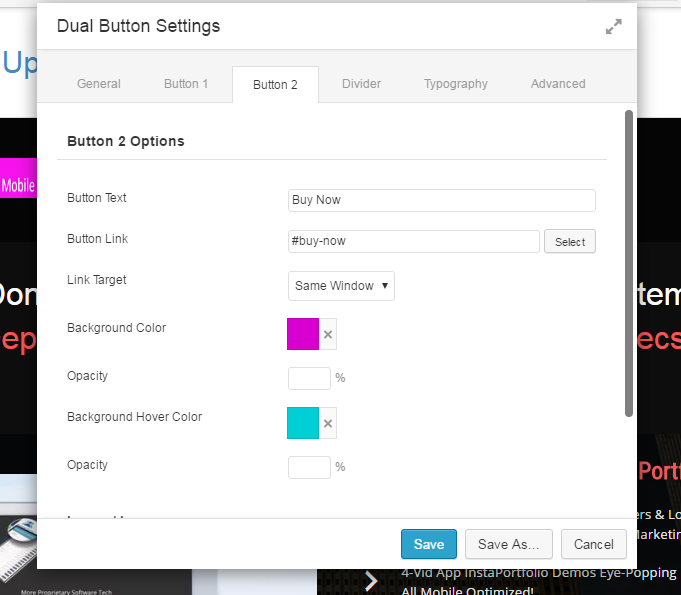
If you use a dual button click Button 1 or 2 button and put the unique ID in the "Button Link" field like it is shown in the screenshot below.