Use an interactive banner to display a text when the user hovers on the banner.
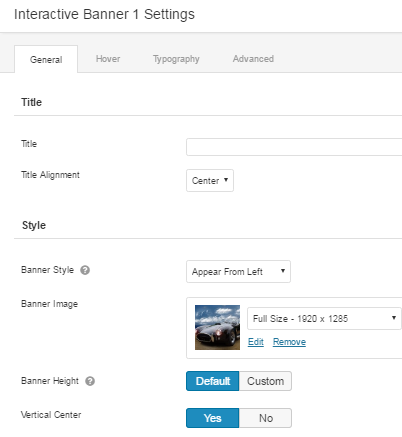
Drag and drop Interactive Banner 1 from the SFUA Modules to any location in your page layout. Add a title and image for your banner. Title shows below the image.

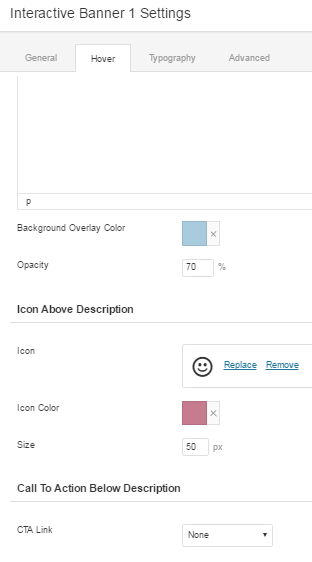
Go to the Hover tab to enter description for the banner and color. You can choose to add a call-to-action button or not.

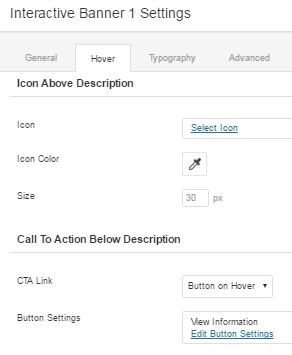
If you choose to add a CTA below a description just select "Button on Hover". Click the "Edit Button Settings" to customize your button and add a URL where you want to redirect viewers.

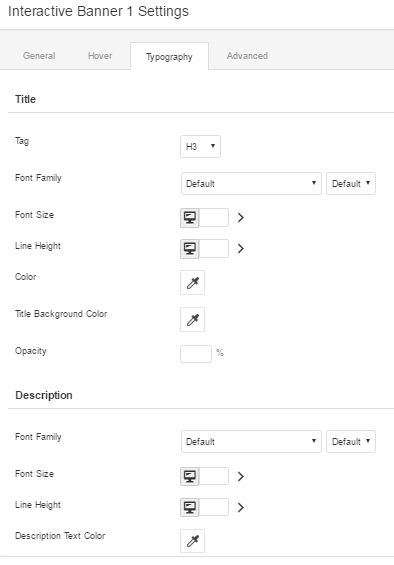
Typography tab is where you set the size and color of your title and description text.