Pick two matching colors of your choice and use them together in a dual colored heading.
Drag and drop the dual color heading from the SFUA Modules. In the settings you will see the fields for your heading text. The dual color heading shows as one line.

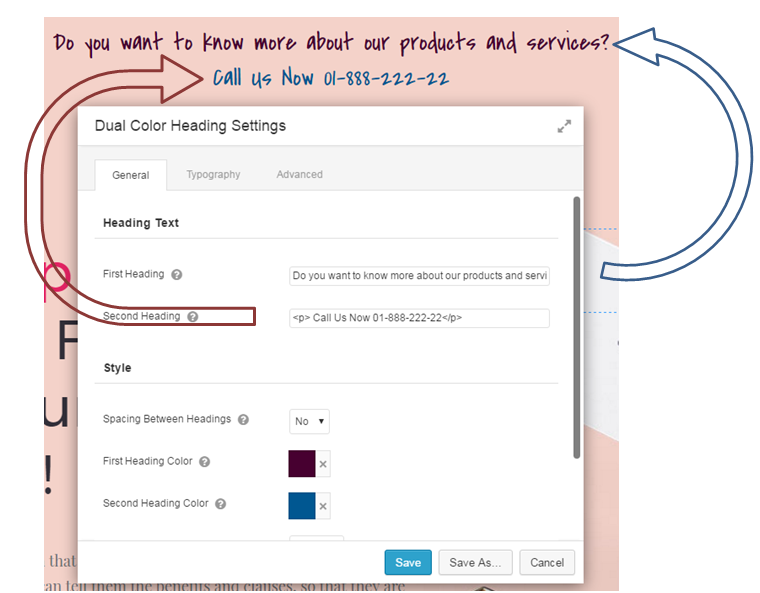
If you like it in two lines you can do that just by adding <p> tag before the info in your second heading field and </p> at the end. See screenshot below

Or put the <p> tag anywhere in your first heading where the second line info starts.
For Example:
First Heading: Need help? <p>I am Escolastica Young
Second Heading: Web Designer</p>

For your dual color heading to look even better you can add a photo above it. Note that you will need to drag and drop photo module above your dual color heading. See screenshot below

