Adding an effect to a row is really brilliant as it makes your page more appealing. Type of effect can be added either to the top or bottom of a row. You can add in both top and bottom. The default size of an effect type is 60px but you can adjust that to your liking.
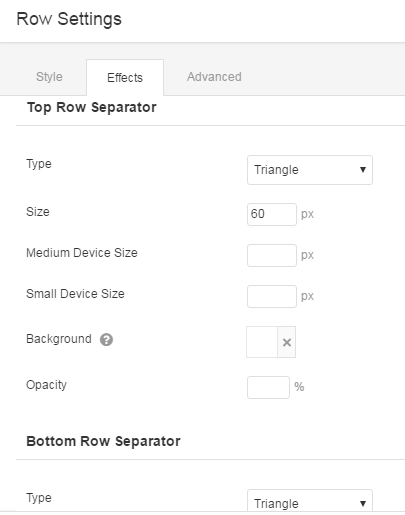
Go to Row Settings and click the Effects button. Click the downarrow to see the types available for the separator.

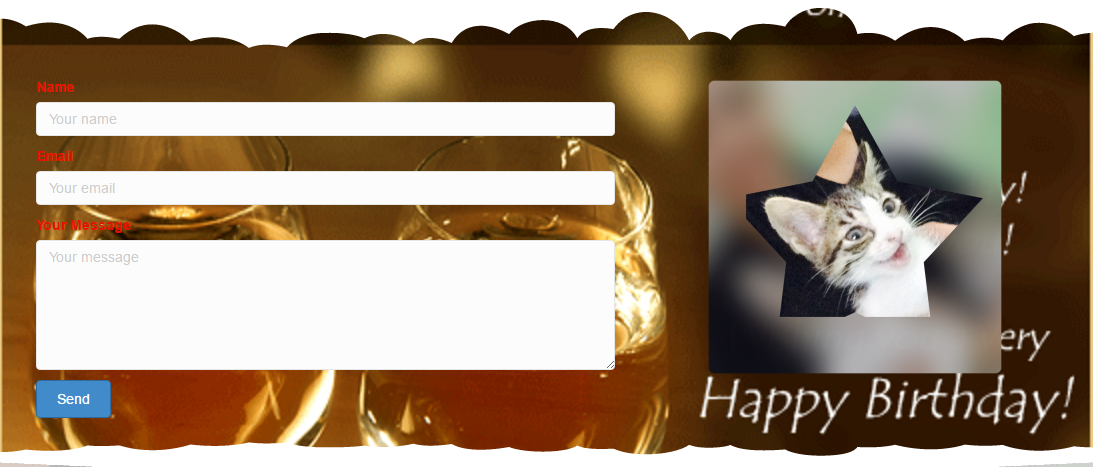
Here are samples of how types of effect look like added to the top and bottom of a row.
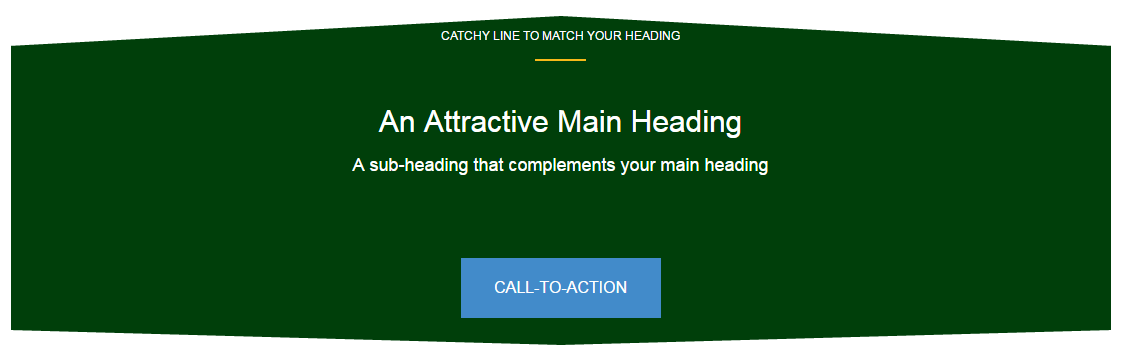
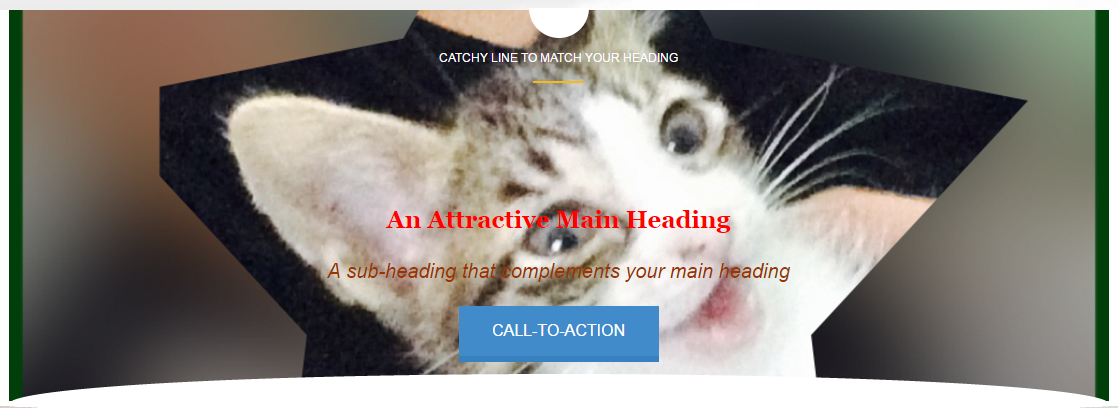
1. Triangle - the top effect is set to the default size which is 60px and the bottom is set to 40px.

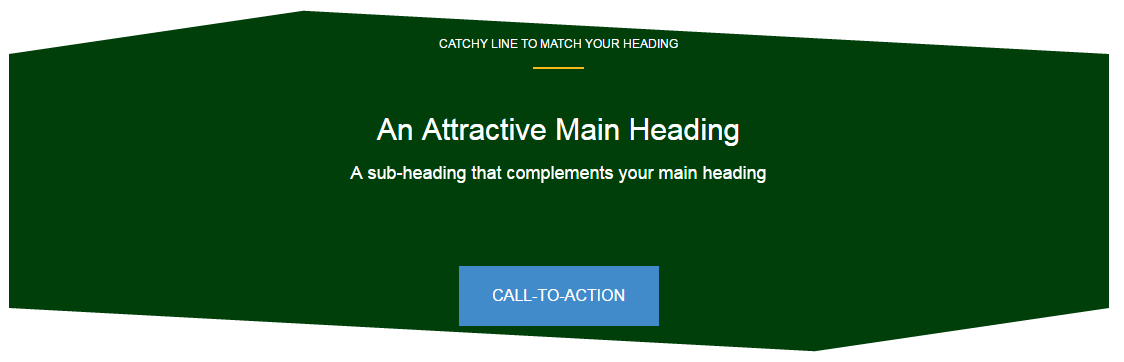
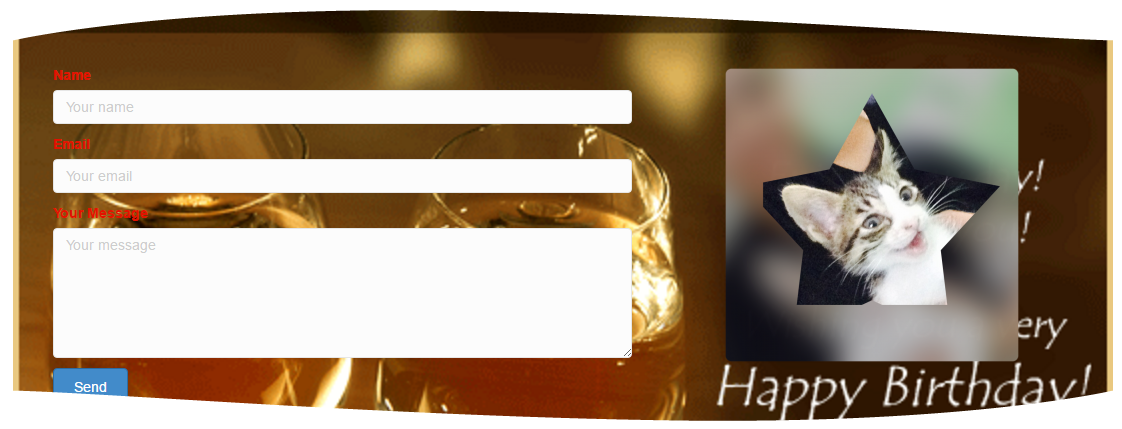
2. Big Triangle - this type is from end to end of the row.

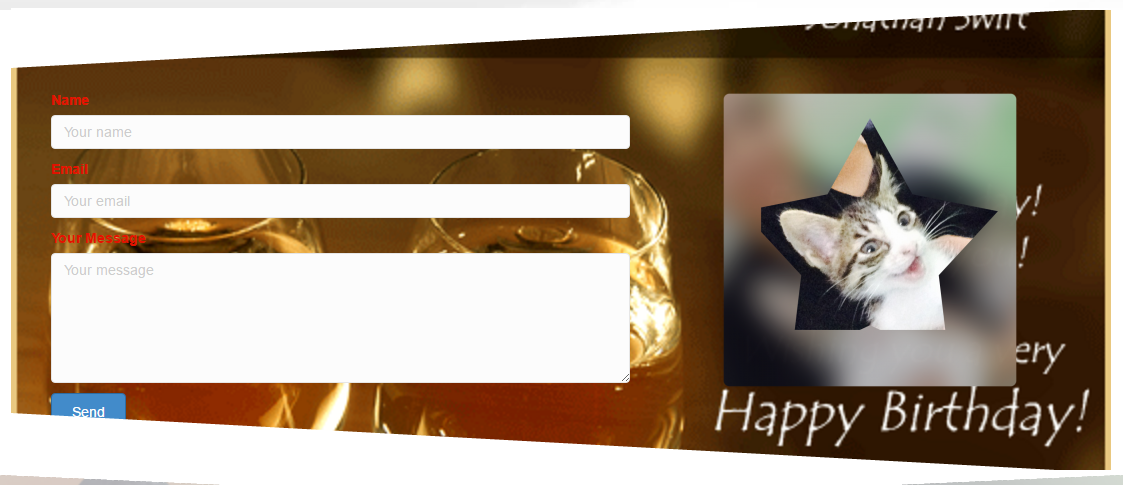
3. Big Triangle Left and Big Triangle Right - top separator is big triangle left and the bottom is big triangle right.

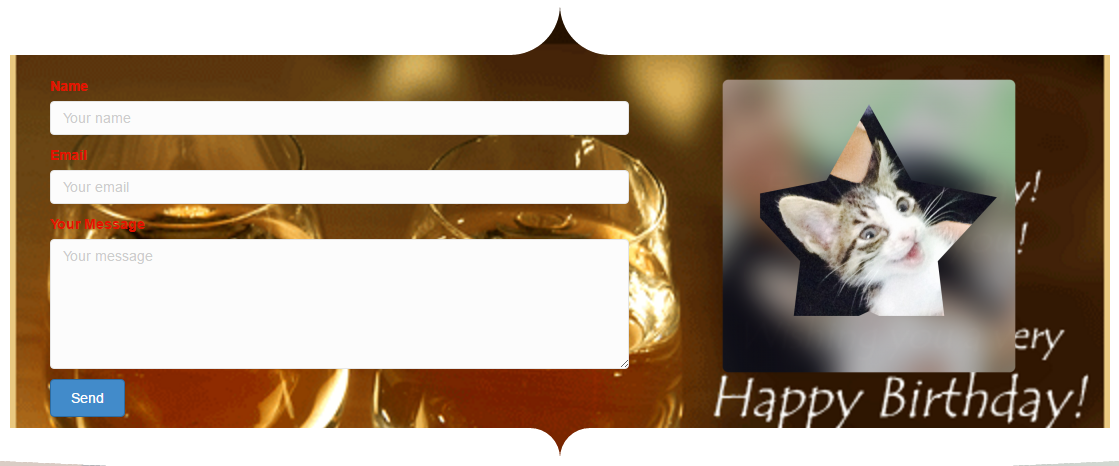
4. Half Circle and Curve Center - top uses the half circle

5. Curve Left and Curve Right -

6. Tilt Left and Tilt Right

7. Round Split - the same style effect is added to both top and bottom with different sizes.

8. Waves - waves looks better when the size is reduced. See the difference at the bottom of the image when the size is reduced.

9. Clouds

10. Multi Triangle - this style is great when the size is increased.