Comparison of Callout and Call to Action
The Callout and Call to Action modules are very similar. Both offer the following:
- A heading and a content editor for text.
- A linked button or text, with the ability to configure button style. In the Call to Action module, the button is required while the Callout module it is arbitrary, and there is an option for linked text instead of a button.
- An optional icon on the button with the ability to position it relative to the text.
Their difference are as follows:
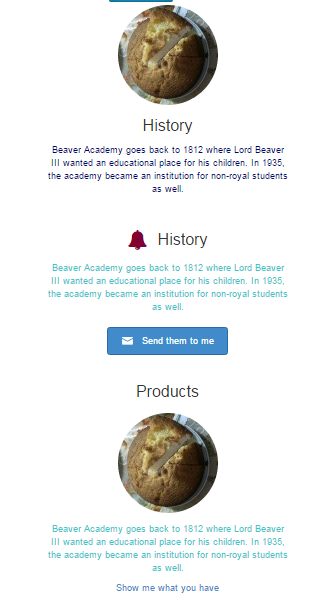
- The Callout module allows an optional image or icon, with the ability to position it above, below, left or right of the text, using the same link as for the button.
- There are some minor styling differences. For example, the Call-to-Action module allows you to adjust the spacing above and below it with a slider.
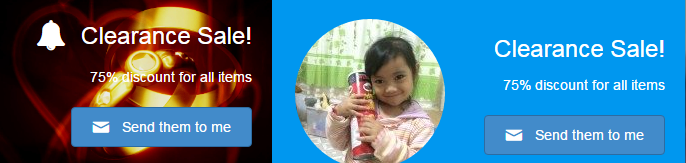
Below screenshots are examples of Callout modules with buttons. The left screenshot is a Callout module with an image background and icon on the left of the header. It also has an icon in the button.
Right side screenshot is a Callout module with an image instead of an icon. The icon/image can be placed in a number of positions.

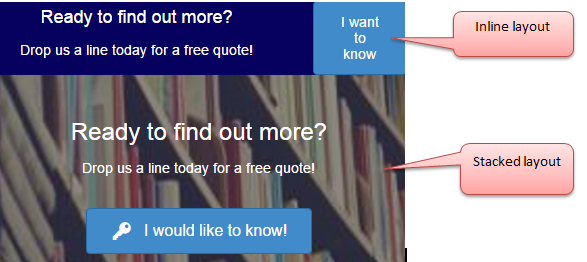
Below are screenshots of a Call to Action module placed in a column. You can use either inline or stacked layout for CTA module. The icon can only appear on the button, there is no provision for adding an image, though you can add one as a column or row background as shown on the image below.

Aside from the ability to set vertical space above and below the Call to Action, the Callout module is more powerful and more flexible.
Other uses of the Callout module
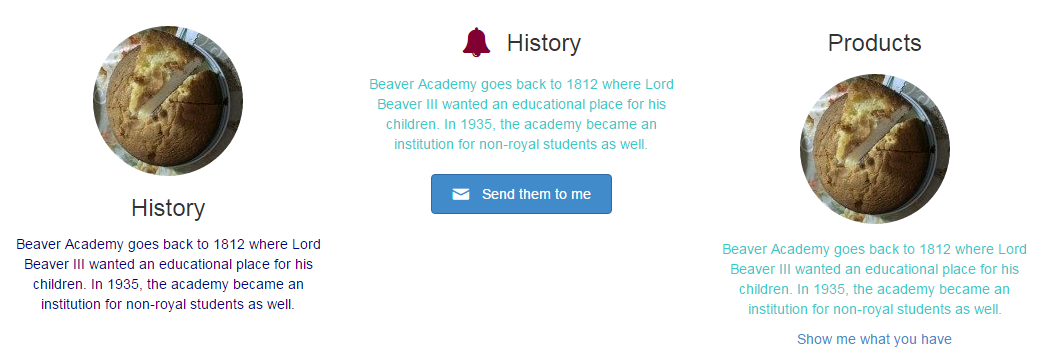
Because the button is optional on the Callout module, it plays another important role in combining images with text, because of the ability to position the image in various locations with respect to the text. Below are examples where the images/icon are positioned at. Middle callout has a button and the third callout has a text (bottom text) linked to a page.

A big advantage of using the Callout module for image-text groupings is that they stay together and stack correctly on smaller devices.