You can turn standard drop-down menus into mega menus.
- From the WordPress admin panel, click Appearance > Menus.
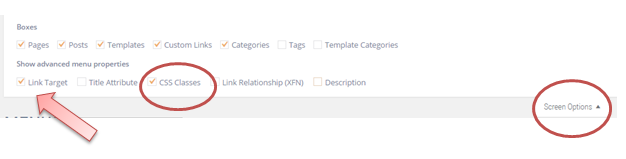
- In the upper right corner, click Screen Options and make sure the CSS Classes checkbox is selected. If redirecting to another site best to check Link Target as well

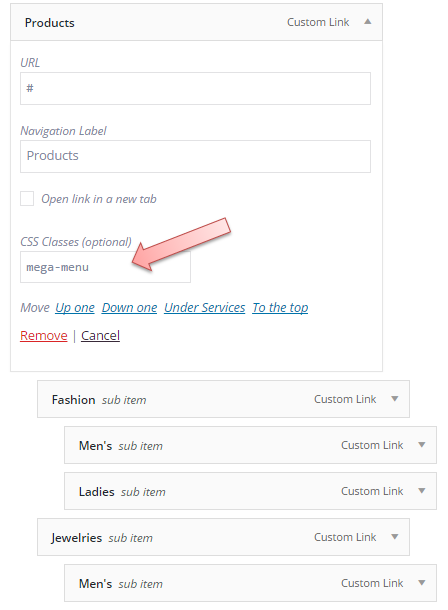
3. Scroll down to your menu items and open the top-level menu item whose nested menu items you would like to turn into a mega menu. In the screenshot below, the target top-level item is Products.
4. In the CSS Classes field, enter mega-menu, as shown in the screenshot. All of the menu items nested below the top-level item will be converted into a mega menu instead of a standard drop-down list.

Hide mega menu headings
You can hide the heading for any of the columns in your mega menus.
To hide a mega menu column heading:
- On the Appearance > Menus page, scroll down to a nested menu item whose heading you want to hide.
- In the CSS Classes field, enter hide-heading.
