You can select layouts, background colors, link and accent colors, and set heading and body font styles.
Layout
Width
Choose whether you want a full-width or boxed layout, as described below. Note that you need to set rows to full width in Page Builder to take advantage of full-width layout in the content area.
Full width
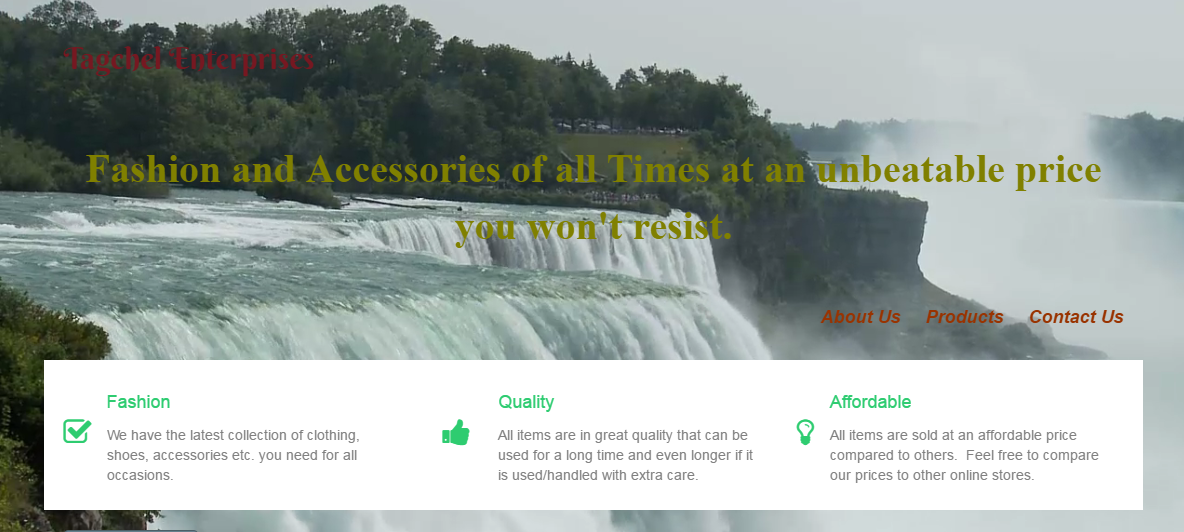
With a full-width layout, Page Builder rows can span edge to edge in the browser window, as shown in this screenshot.

With full-width layouts, you must set the content width, described in the next section.
Boxed
With a boxed layout, your page appears to be "boxed" or have a border around it. You can add more space at the top of the box or add a shadow to it, as described in the following sections.

Content width
Sets the width of the header and footer text within the full-width or boxed layout.
Important: The default maximum content width for content in Page Builder is 1100 pixels. Setting the Content width value higher can result in header and footer margin problems when resizing the browser window--make sure to test.
Tip: If you want row content to have the same width as your header and foot content width, go to the Page Builder Global Settings and set the Max Width field in the Rows section to the same number of pixels.
Spacing (boxed layouts only)
This field only appears when you choose a boxed layout width. You can customize the number of pixels of spacing on the top and bottom of the box.
Drop shadow size (boxed layouts only)
Set the number of pixels that will be used for a drop shadow along the box border. The larger the pixel amount, the larger the shadow.
Drop shadow color (boxed layouts only)
Choose a color for the drop shadow. In general, dark grays resemble shadows more realistically.
Scroll to top button
If this setting is enabled, then an upward arrow icon appears in the lower right corner of the page view once you have scrolled a certain distance down the page. Clicking the button executes a smooth scroll back to the top of the page.

Background
Background color
Sets the background color. For boxed layouts, this color fills the browser window outside the box. For full-width layouts, you won't see a background color.
Tip: If you have a boxed layout and set both a background color and a background image, the background color may be displayed while the browser is loading the image. It can be a nice effect!
Background image
For boxed layouts, you can choose an image for your site’s background. If you select both a background color and an image, the image will overwrite the background color. However, since the color tends to load faster than the image, it's possible to get a splash of color before the image displays.
Accent Color
By default, the accent and hover colors that appear in this section are set by the theme's preset style, which is set at Customize > Presets. See the Related Articles for more information about presets.
You can override the preset default colors by setting your own. These custom defaults can then be overridden in individual rows, columns, and modules in Page Builder.
The accent color is used to color elements such as links and buttons. Note that you can override the color of buttons in individual modules.
The hover color sets the color of linked text and buttons when the cursor hovers over it.
Headings
This is where you can set custom font information and style in all the headings, from <h1> to <h6>.
The defaults come from the theme preset, but you can set custom defaults here. These custom defaults can then be overridden in individual Heading modules in Page Builder, and color can be customized in rows, columns, and many modules.
Text
You can set custom font and other style defaults for non-heading text. Like headings, the initial default settings come from the theme preset you selected, and these settings can be overridden in individual rows, columns, and modules in Page Builder.
