Google Maps started requiring an API key since June 22, 2016 so if there is no API key set for your website you will likely get a note like the image below instead of showing the map.

First step is to add an API Key for your map. Follow the steps on how to get a Google Map API.
- Go to the Google API Console and login to your google account.
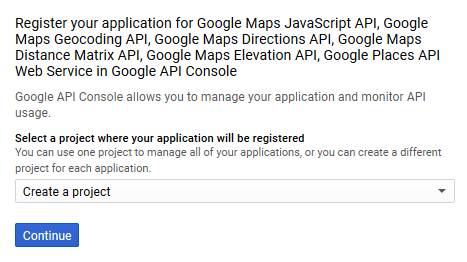
- From the project drop-down select "Create a Project" then click "Continue" button.

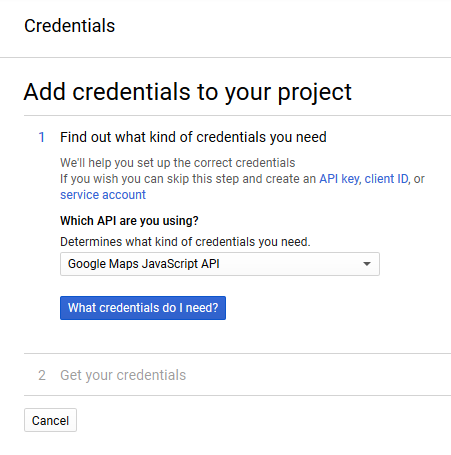
- On the Credentials page click "API key"

- On the next page click "Create" button. But if you like to add a restriction to your API key select which of the key restrictions you want then follow the on-screen instructions. Or you can just create your API and do the restrictions later.

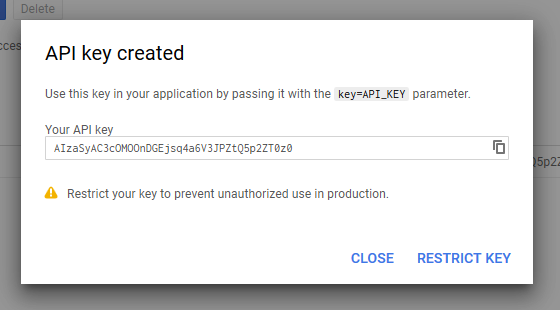
- A dialog box opens displaying your API key. Copy your API key.

Next step is to paste your API key in your website's editor page.
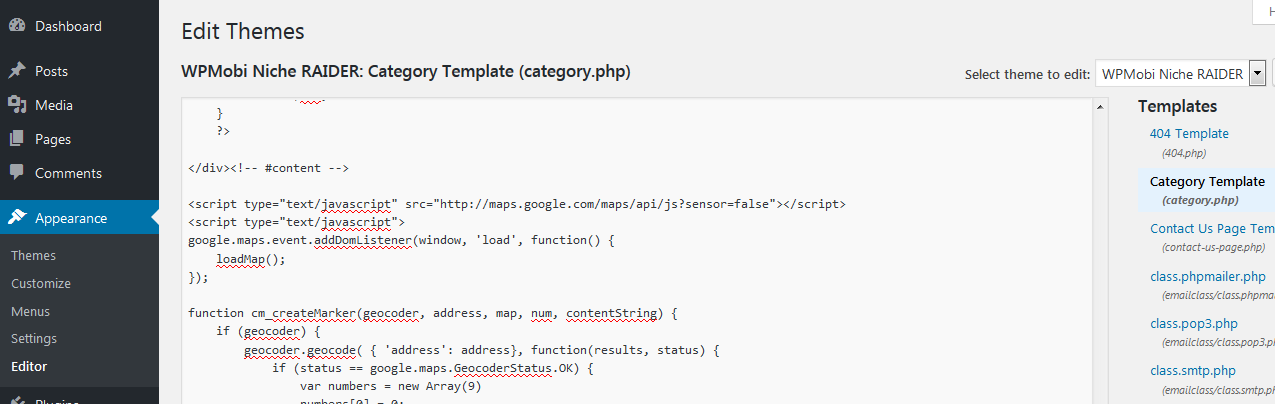
Go to Appearance > Editor > Category Template (category.php)

Scroll down the and look for the code below:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
Replace the last part with your API key as shown below. Replace "YOUR API KEY" with your API key.
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=YOUR-API-KEY"></script>
Click the Update button at the bottom of the page when you are done.
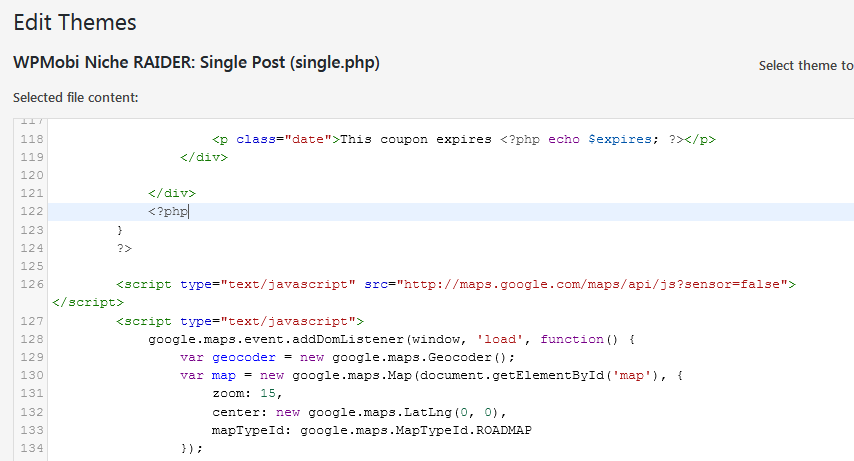
Next select "Single Post (Single.php)", scroll down and look for the code for the google map. see screenshot below

Replace "sensor=false" with "key=ENTER YOUR API KEY HERE". Hit Update button once you are done.
